지난 시간에 이어서 포토샵을 사용하여 손으로 만든것 같은, 수작업 느낌이 나는 카드 만들기 2탄을 포스팅해보겠습니다.
지난 포스팅에서는 레이어 작업과 응용에 관한 내용이었다면, 이번 포스팅은 이렇게 제작한 카드를 실제로 출력하여 사용하기 위해 편집하는 작업에 관한 포스팅입니다.
Adobe Photoshop CC 2015
포토샵 CC 2015
포토샵으로 수작업 느낌 카드 만들기 (실제로 사용하기 위해 출력을 위한 편집)
지난 카드 만들기 1탄에서 작업하여 완성한 카드의 모습입니다. ▼
출력하여 카드로 사용하기 위해선 반으로 접어서 글을 쓰기 위한 공간이 필요합니다.
이를 위해서 카드 사이즈를 늘여보도록 하겠습니다.
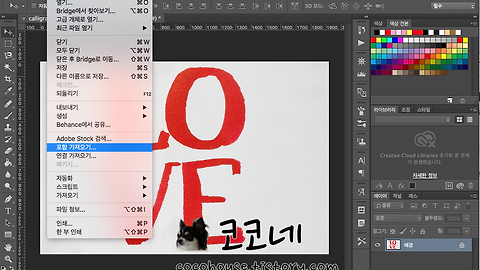
우선 작업하기 쉽도록 여러개의 레이어를 선택하여 마우스 우클릭을 합니다.
그리고 나타나는 창에서 [배경으로 이미지 병합]을 선택합니다. ▼
숨겨진 레이어를 버리시겠습니까? 라는 창이 나타납니다. [확인] 을 선택합니다. ▼
여러개의 레이어가 하나의 배경 레이어로 합쳐졌습니다.
포토샵 메뉴 막대에서 [이미지] → [캔버스 크기] 를 선택합니다. ▼
캔버스 크기 설정창이 나타납니다. 폭의 크기는 그대로 두고 높이의 크기를 더해줍니다. 1280에서 1280을 더한 2560 픽셀을 입력해주고, 기준은 가운데 세번째 줄 버튼을 눌러줍니다. (이 기준에 대한 설명은 이전 포스팅에서 다루었습니다. 하단의 캔버스 확장에 관한 관련글을 참고하시기 바랍니다.)
기준을 한 방향의 반대 방향으로 캔버스 크기가 확장됩니다.
아래쪽을 기준으로 삼았기 때문에 그 반대쪽인 위로 사이즈가 늘어나는 것입니다.
캔버스 확장 색상은 흰색을 선택해주고 [확인] 을 누릅니다. ▼
하얀색 배경의 캔버스가 위로 확장되었습니다.
맥(Mac)에서는 command + A ,
윈도(Windows)에서는 Ctrl + A 를 눌러 캔버스 전체를 선택 영역으로 지정합니다. ▼
프린트를 하기 위한 재단 표시선을 만들기 위해서 포토샵 메뉴 막대에서 [편집] → [획] 을 선택합니다. ▼
나타나는 '획' 설정창에서 폭은 [1px], 색상은 [회색], 위치는 [안쪽] 을 선택해주고 [확인] 을 누릅니다. ▼
맥(Mac)에서는 command + D 를 누르고,
윈도우(Windows)에서는 Ctrl + D 를 눌러 선택 영역을 해제합니다. ▼
파일로 저장을 해두기 위해서
포토샵 메뉴 막대에서 [파일] → [내보내기] → [PNG으(로) 빠른 내보내기] 를 선택합니다.
그리고 PNG 포맷으로 저장된 파일을 프린트 하셔서 사용하시면 됩니다.
프린트를 하고 재단선을 따라 카드 모양을 잘라낸 후, 반으로 접으면 카드가 완성됩니다. ▼
'디지털 이야기 > 포토샵' 카테고리의 다른 글
| [포토샵] 간단히 어둡게 나온 사진 밝게 보정하기 (0) | 2016.03.24 |
|---|---|
| [포토샵] 색상 보정하기 (보정 기능 소개) (2) | 2016.03.22 |
| [포토샵] 손으로 만든것 같은 수제 느낌 카드 만들기 1탄 (레이어 작업 응용) (0) | 2016.02.19 |
| [포토샵] 레이어 스타일 사용하기 (0) | 2016.02.18 |
| [포토샵] 레이어의 혼합 모드(블렌딩 모드) 로 이미지 합성하기 (2) | 2016.02.16 |